僕の経歴
元は自動車会社で開発職をしていました。
そこから独立し、現在Web制作会社の代表をしています。
完全未経験からのスタートでした。
独立1年目は年収46万円。
苦しみましたが、3年目に大阪梅田でWeb制作会社を設立するまでに至ります。
【未経験者〜中級者向け】
0から自由に働くための
4つのステップ
まずは「どうなりたいか?」を決める。
稼ぐためのスキル学習を行う。
クライアントに提案をする。
収入、単価を上げていく。

まずは目標設定をしましょう。
このブログでは「Web制作で自由に働く」を紹介します。
すでに「こうなりたい」という目標があるならそれでOKですが、僕が思うに「Web制作は自由に生きるためのツール」なので、「時間・場所・人に縛られない働き方をする」でいいと思います。
目標金額:まずは月5万円
月5万円が簡単な理由

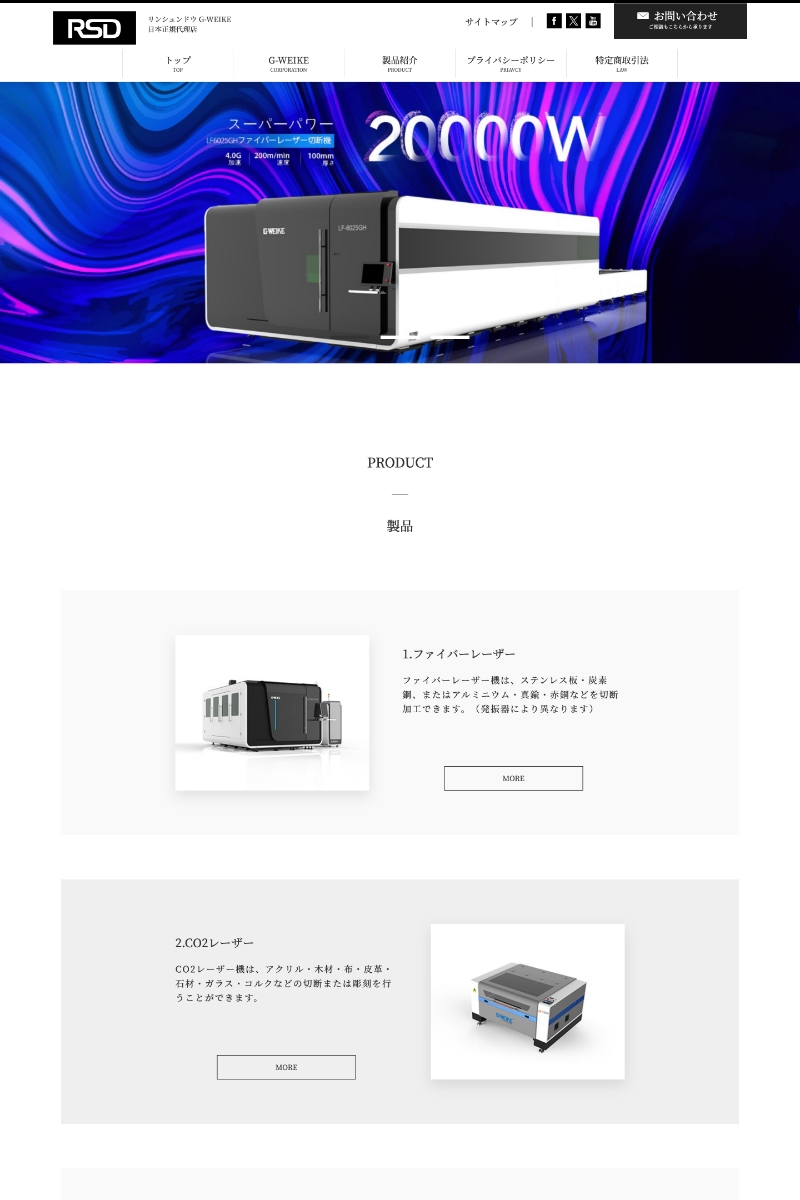
例えば、この案件。「Cookie同意のポップアップ実装」独立3年ですが、僕がやると10分で終わります。
目標金額:5万の次は10〜50万円

上記のサイト制作だと、デザイン+コーディング合わせて60〜80万円。たぶん、僕がやると1ヶ月で終わります。
個人でも稼ぎやすいのがWeb制作の特徴です。
ただし、この後の「スキル獲得」「セールス」「単価UP」の手順を誤ると苦しんでしまうことも。
この辺り解説していきます。

スキル獲得は以下の手順で学習するのが早いと思います。遠回りをせず最短ルートで月50万を目指せます。

- 静的コーディングの基礎を学ぶ
「Progate」でHTML/CSS/jQuery/SASSを学習 - 静的コーディングの実践を学ぶ
「My Coding」レベルのサイト制作経験を積む - PHPの基礎を学ぶ
「よくわかるPHPの教科書」でPHPを学習 - WordPressの実践を学ぶ
「My WordPress」レベルのサイト制作経験を積む
学習ルート

- 何周も学習をしないこと(1周〜2周でOK)
- ノートに書いて暗記などしないこと
テストと違い、カンニングOKです。
「へぇ〜こんなことできるんだ」程度で済ませて2周以上しないようにするのがおすすめです。
「まだ覚えてないのに次の進んでいいの?」と不安になる気持ちはよくわかりますが、実務で使ってみないと真の理解にはなりません。「こんな事ができるんだ」程度の理解にしておいて、実践編へと進みましょう。
目安として、下記レベルの静的コーディングスキルを身につけます。
- 基礎的な記述からmataタグ設定の詳細までしっかり学習する
- 画像の軽量化、SEO対策を意識したコーディングを学ぶ
- 実践をどんどんこなして頭で覚えるより体で覚えていく
上記を学べるのが「My Coding」です。
XにPOSTするだけで、あなたのポートフォリオに実績として掲載できます。
洗練されたデザインカンプを使って学習ができます。
過去300社以上、年商1,000億規模の会社にも納品してきたコーダーが制作の全工程を動画で解説しています。
ここまでのスキルでも月50万は稼げます。
ただ、案件の大半は「WordPress」で制作することが多いです。
このフェーズで営業をする前にWordPressの学習をやっておくことをおすすめします。
- WordPressをするにしても静的コーディングが元になります。
- 「My Coding」レベルの静的コーディングはできるようになっておきましょう。

- 何周も学習をしないこと(1周〜2周でOK)
- ノートに書いて暗記などしないこと
くどいですが、Web制作はカンニングOKです。
「へぇ〜こんなことできるんだ」程度で済ませて2周以上しないようにするのがおすすめです。
不安かもしれませんが、実戦をこなしていればだんだん慣れて覚えてきます。
独立4年目の僕も「昔制作したファイル見返して作ろ」なんて事がしょっちゅうあります。見返して作れたらOK。
目安として、下記レベルのWordPressサイト制作スキルを身につけます。
- 通常の投稿・カスタム3兄弟が使いこなせる
- お問い合わせフォームの作成ができる
上記を学べるのが「My WordPress」です。
XにPOSTするだけで、あなたのポートフォリオに実績として掲載できます。
洗練されたデザインカンプを使って学習ができます。
過去300社以上、年商1,000億規模の会社にも納品してきたコーダーが制作の全工程を動画で解説しています。
ここまでくれば
月50万稼ぐスキルとしては完璧

獲得したスキルで営業
これらが作れた・こなせたレベルで十分なスキル獲得ができた状態です。
- 「My Coding」レベルの静的コーディング
- 「My WordPress」レベルのWordPressオリジナルテーマ作成
「架空サイトっぽい制作実績」という難点も上記講座デザインの実績でカバーできている状態だと思います。
あとは案件獲得(稼ぐ)のみ。
※現在準備中です。
※現在準備中です。