
松本卓也
こんにちは、松本卓也です。
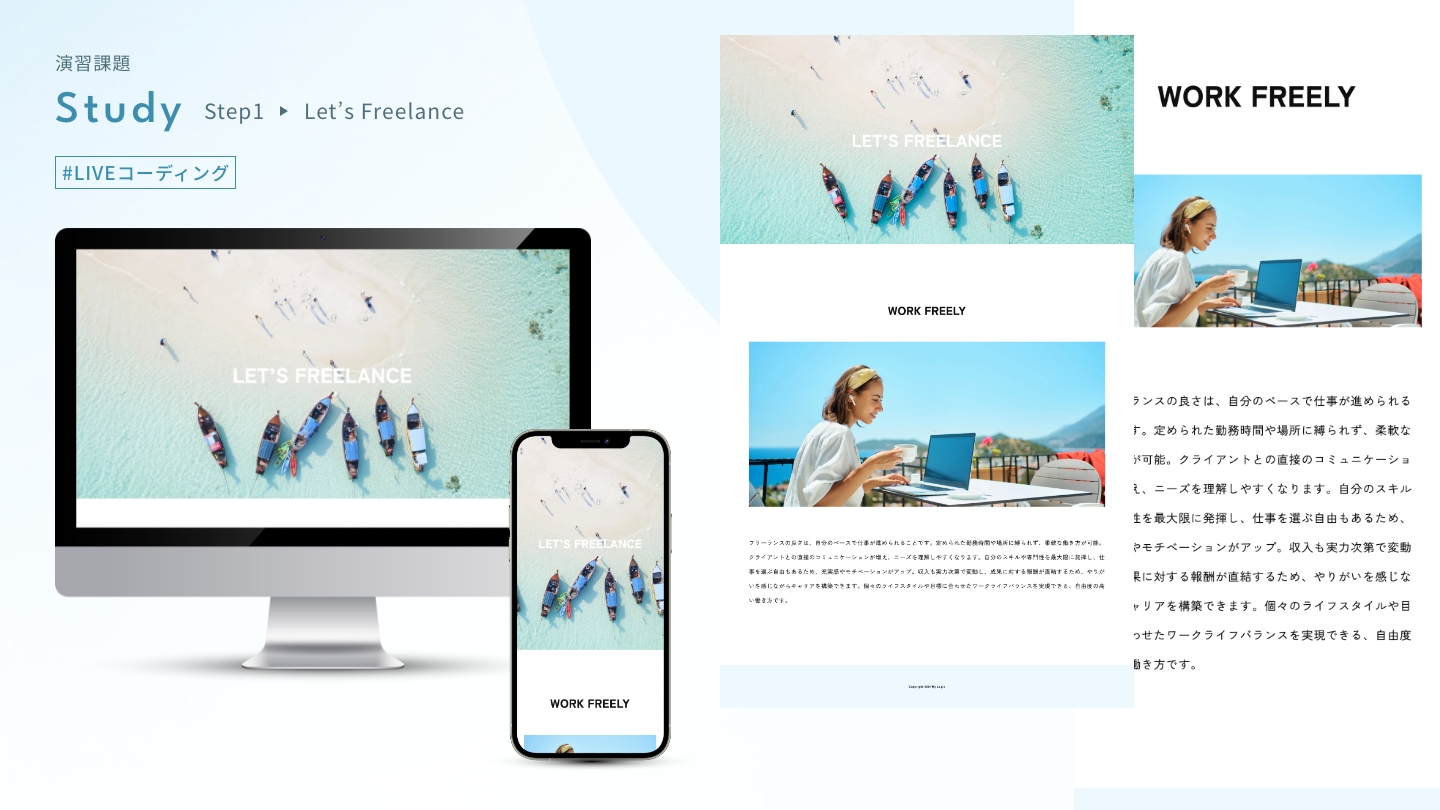
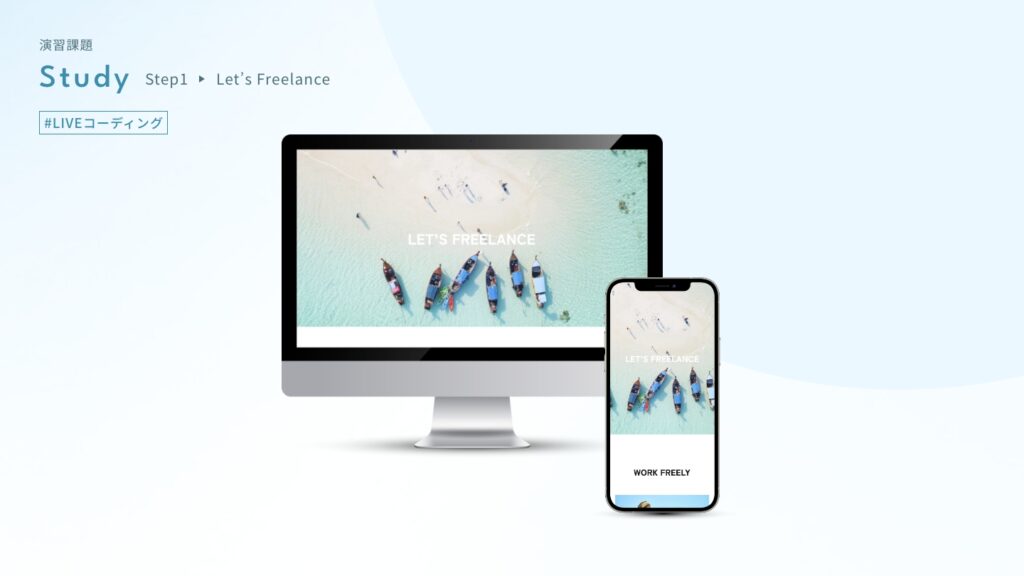
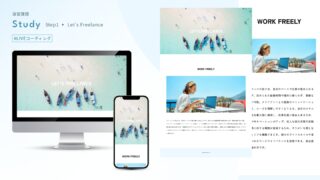
今回の制作課題は、フリーランスのポートフォリオサイトです。
課題のなかみ
制作会社からの依頼

下記の通り、コーディングを依頼させていただきたく存じます。
よろしくお願いいたします。
【業務】静的コーディング1p(レスポンシブ)
【予算】1〜5万円
【metaタグ設定】
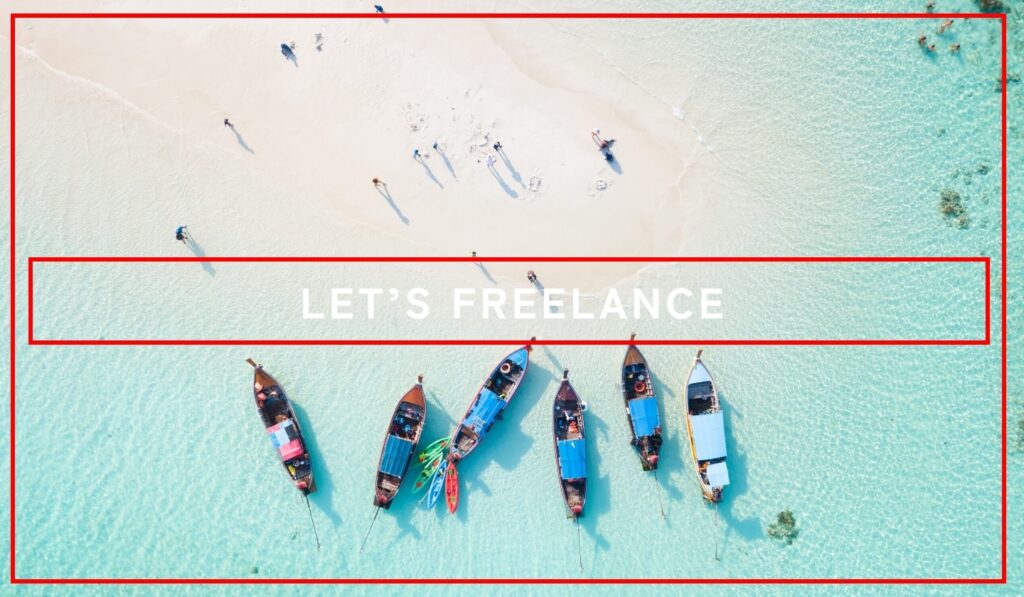
| title | LET’S FREELANCE|Webフリーランスで人生を豊かに |
| description | Webフリーランスという働き方を知り、会社に属する以外の選択肢を模索するための気づきを発信中。 |
| url | https://my-logic.jp/ |
| twitter:card | summary |
| theme-color | #EDF8FF |
| OGP画像 | デザインカンプ内参照 |
| Favicon | デザインカンプ内参照 |
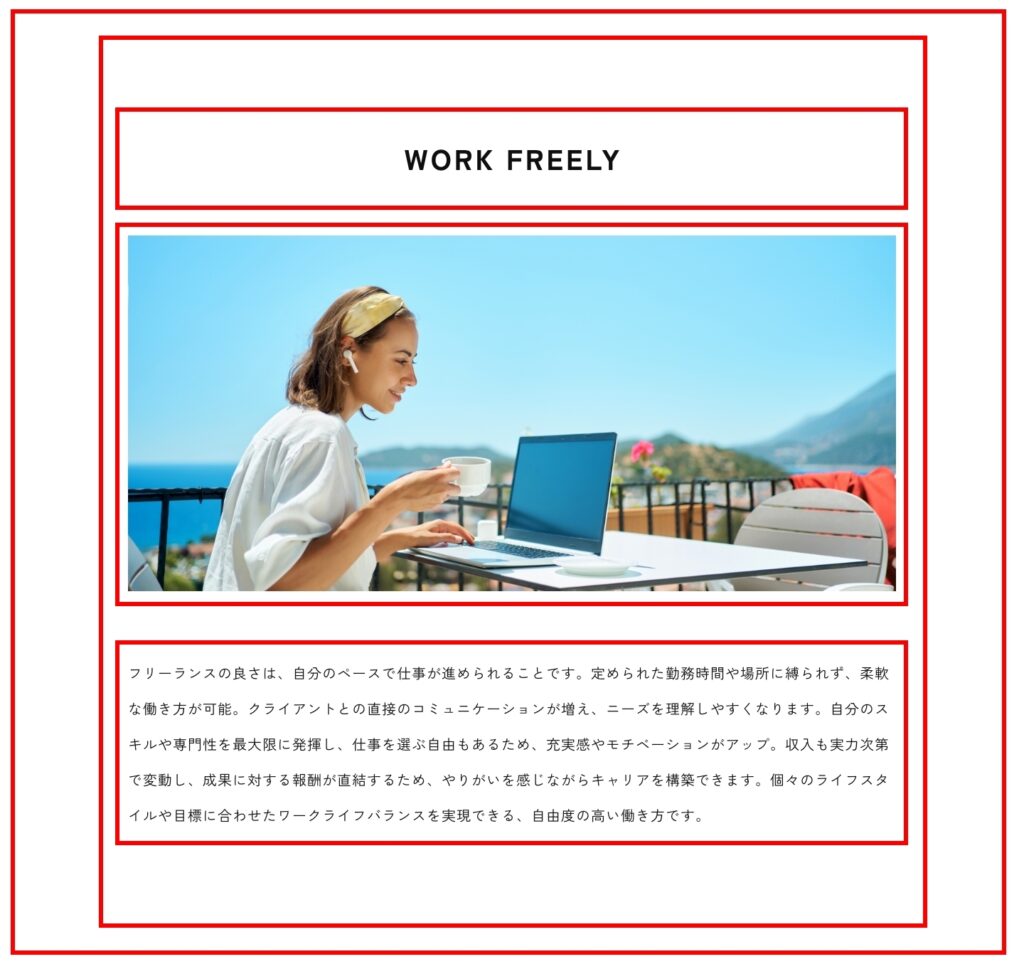
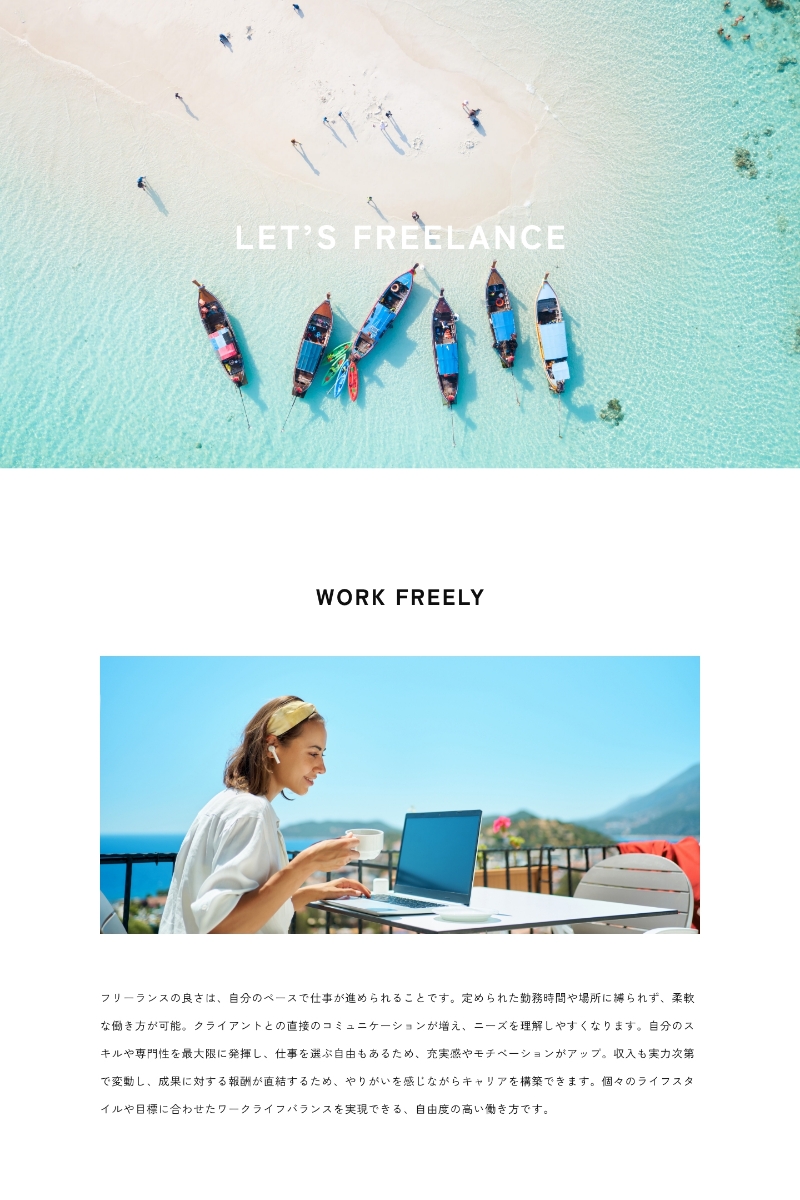
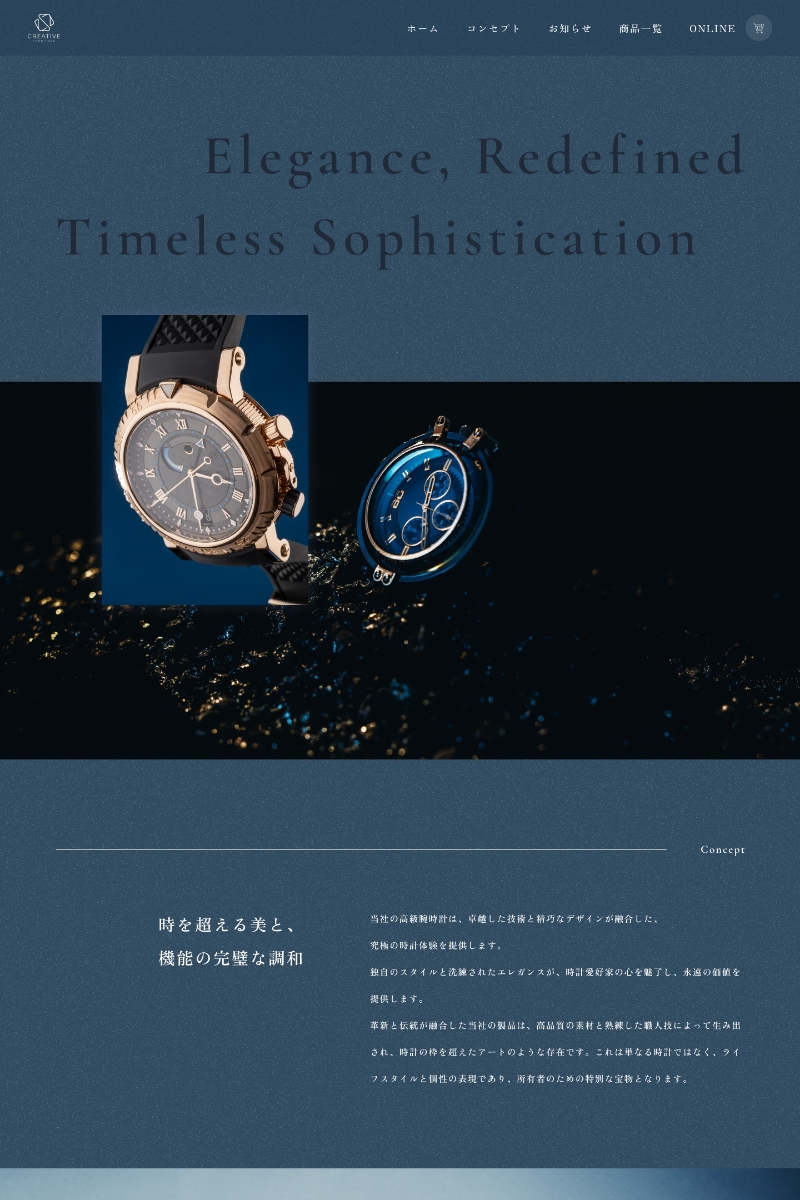
【デザインカンプ】
作成の前に(実施済みの方はOK)
SASSのインストール設定だけ実施しておいてください。
2分で終わると思います。
初期設定

FREELANCE
加えて、時短テクとしてスニペットの設定もしておくと作成スピードが上がります。
こちらも2分で終わると思います。
+α 時短テクとして

FREELANCE
では、作っていきましょう
次の手順で作成します。
- 下準備
- ヘッダー、フッター作成
- メインコンテンツ作成
まずは下準備
- コーディングスタンダードをダウンロード
- デザインカンプをダウンロード
- 画像の書き出し
- 画像の軽量化(WebP化)
- metaタグ
- Favicon
- カラー、フォント、サイズ
ヘッダー、フッター作成
構造

メインコンテンツ作成
構造