【無料配布】受注率を上げるコーディングガイドライン(コピペOK)
松本卓也
マイロジック

こんにちは、松本卓也です。
Web制作会社の代表取締役をしています。
「コレでいいのかな?」と不安に思ったこと。
一度はありませんか?
今回、Web制作会社が実際に業務で使っているテンプレを無料配布します。

下記よりコピーできます。
<!DOCTYPE >
<html lang="ja-JP">
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- from here is TDK -->
<title>①タイトル(このページのタイトルを入力)</title>
<meta name="description" content="②説明(このページの説明を入力)">
<!-- to here is TDK -->
<!-- from here is OGP -->
<meta property="og:type" content="③サイトタイプ(article_or_website)">
<meta property="og:description" content="②説明(このページの説明を入力)">
<meta property="og:title" content="①タイトル(このページのタイトルを入力)">
<meta property="og:url" content="④リンク(このページのURLを入力)">
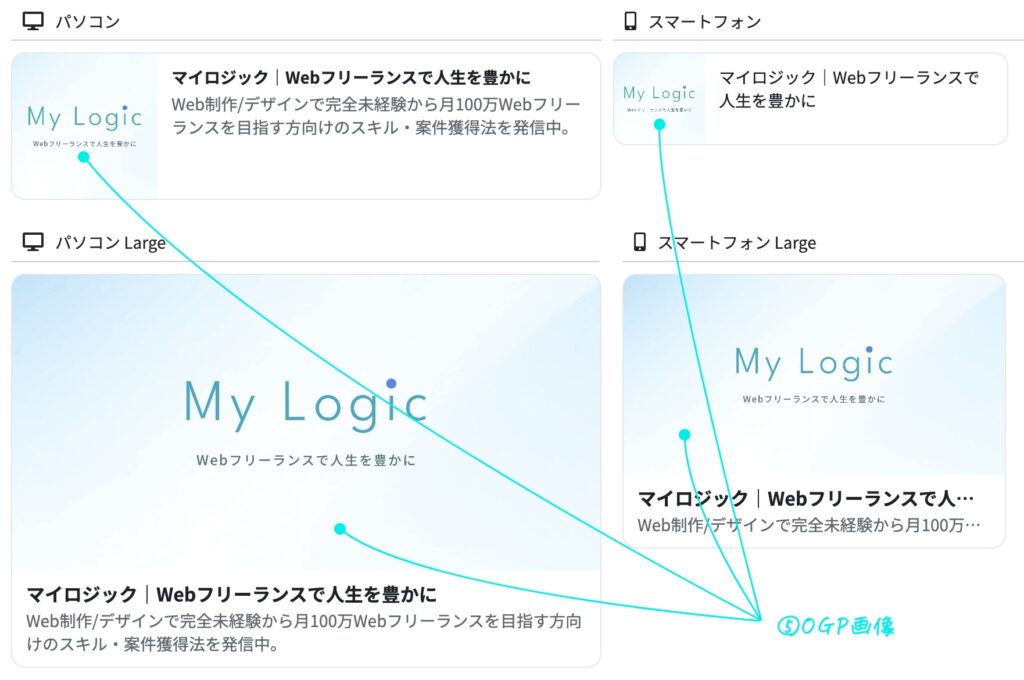
<meta property="og:image" content="./assets/image/ogp/ogp.jpg">
<meta property="og:site_name" content="⑥名前(このサイトの名前)">
<meta name="twitter:card" content="⑦表示スタイル(summary_or_summary_large_image)">
<!-- to here is OGP -->
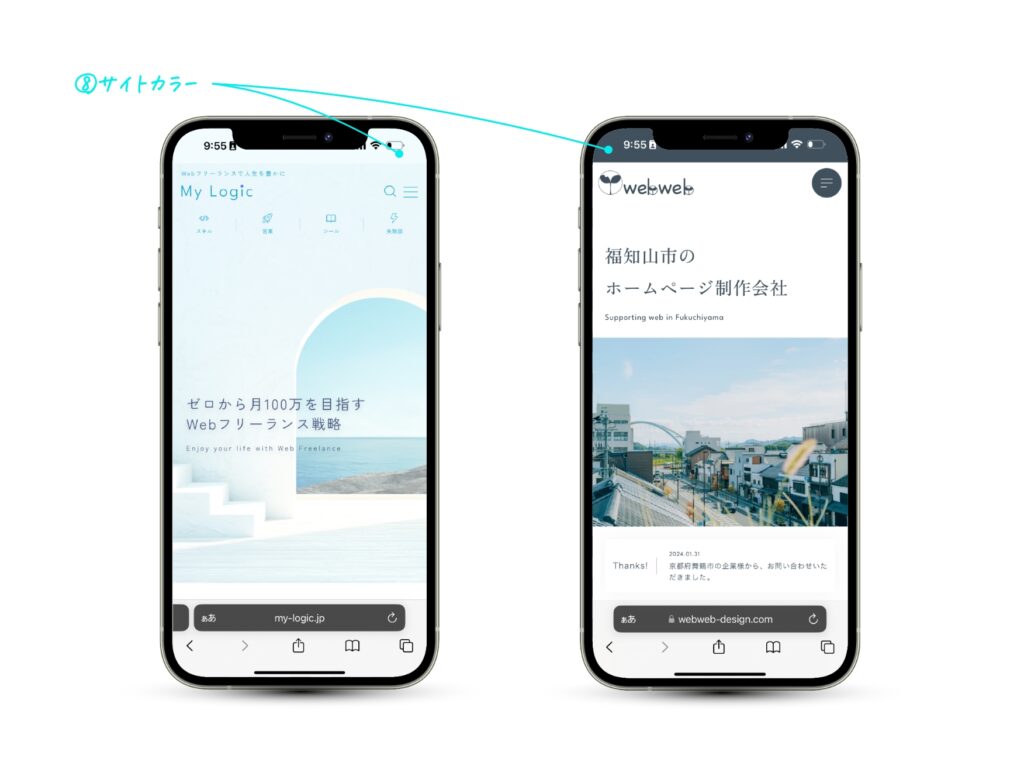
<meta name="theme-color" content="⑧サイトカラー(このサイトのカラー)">
<!-- from here is favicon -->
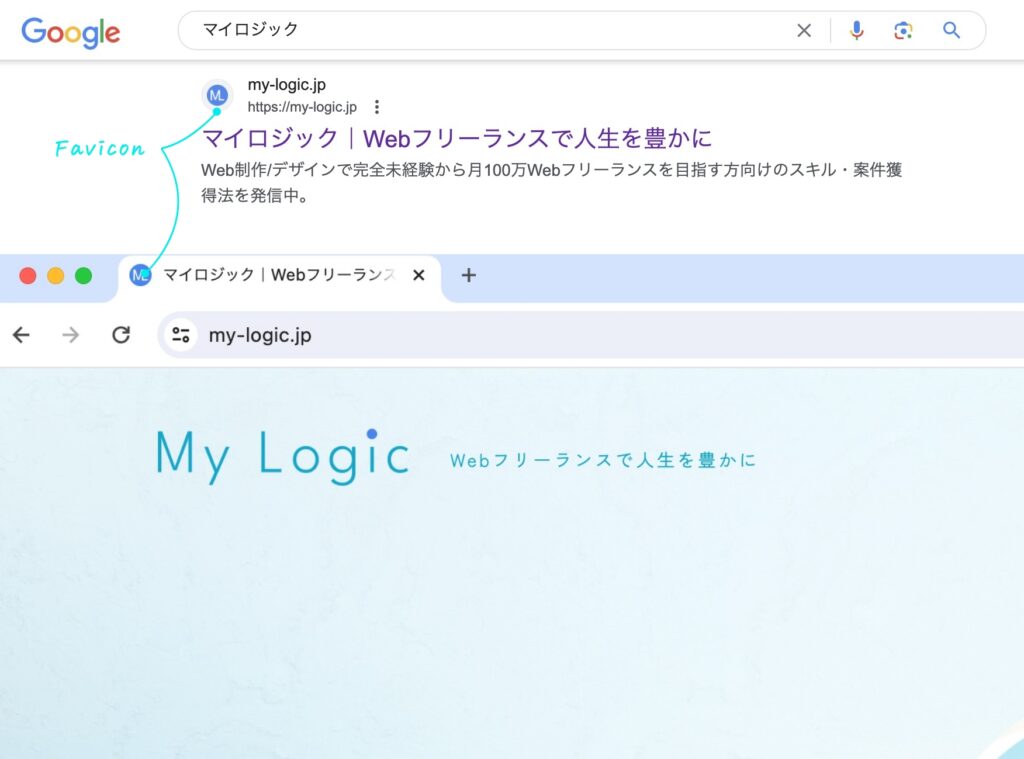
<link rel="shortcut icon" href="./assets/image/favicon/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="./assets/image/favicon/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="apple-touch-icon" sizes="180x180" href="./assets/image/favicon/apple-touch-icon.png">
<link rel="icon" type="image/png" href="./assets/image/favicon/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="./assets/image/favicon/favicon-16x16.png" sizes="16x16">
<!-- to here is favicon -->
<link rel="canonical" href="④リンク(このページのURLを入力)">
<!-- from here is css -->
<link rel="stylesheet" type="text/css" href="./assets/css/common.css">
<link rel="stylesheet" type="text/css" href="./assets/css/home.css">
<!-- to here is css -->
<!-- from here is js -->
<script type="text/javascript" charset="UTF-8" src="./assets/js/jquery.min.js"></script>
<script type="text/javascript" charset="UTF-8" src="./assets/js/jquery.inview.min.js"></script>
<script type="text/javascript" charset="UTF-8" src="./assets/js/picturefill.min.js"></script>
<!-- to here is js -->
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-LYUFWI8h3988"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-LYUFWI8h3988');
</script>
</head>
<body>
<header>
<!-- 内容を記載 -->
</header>
<main>
<!-- 内容を記載 -->
</main>
<footer>
<!-- 内容を記載 -->
</footer>
</body>
</html>css, js, image, などのファイル保管構成も併せて見たい方は、下記よりダウンロードできます。

重要なポイントは動画で。
詳しく、解説します。
①タイトル・②ディスクリプション・⑥サイト名前

⑤OGP画像・⑦表示スタイル

⑧サイトカラー

③ページの種類
Favicon

「SEOに効果的なmetaタグ設定」を使って課題をやってみましょう。




※現在準備中です。
今しばらくお待ちください。